今天,我们有没有迷失在眼花缭乱的数据与图形世界?为了吸引更多的人来关注这些信息,从而兜售隐藏在数据与图形之后的诉求,人们极尽视觉勾引之能事,尤其是基于互联网的应用,更是乱花渐欲迷人眼。美丽常使我们沉迷于表面,而忘记事物的本质,所以有必要重新来定义我们今天所看到的图表。

形式与内容
在当今互联网,随处可见我们称为“信息图表”的一类信息载体。这类东西往往色彩搭配合理,且图形新颖,非常吸引眼球,时不时还要挑战一下读者传统的编码知识结构。有网友针对图表给出了一个有趣的评价指标:吸睛指数,不得不讲这个指数很形象。不论我们所见的图表美丽与否,其实都是一种形式,形式很重要,但比形式更重要的是图表阐述的信息和表达的诉求。请注意,这些东西虽然距离我们那样近,但离我们日常工作却是那样遥远。
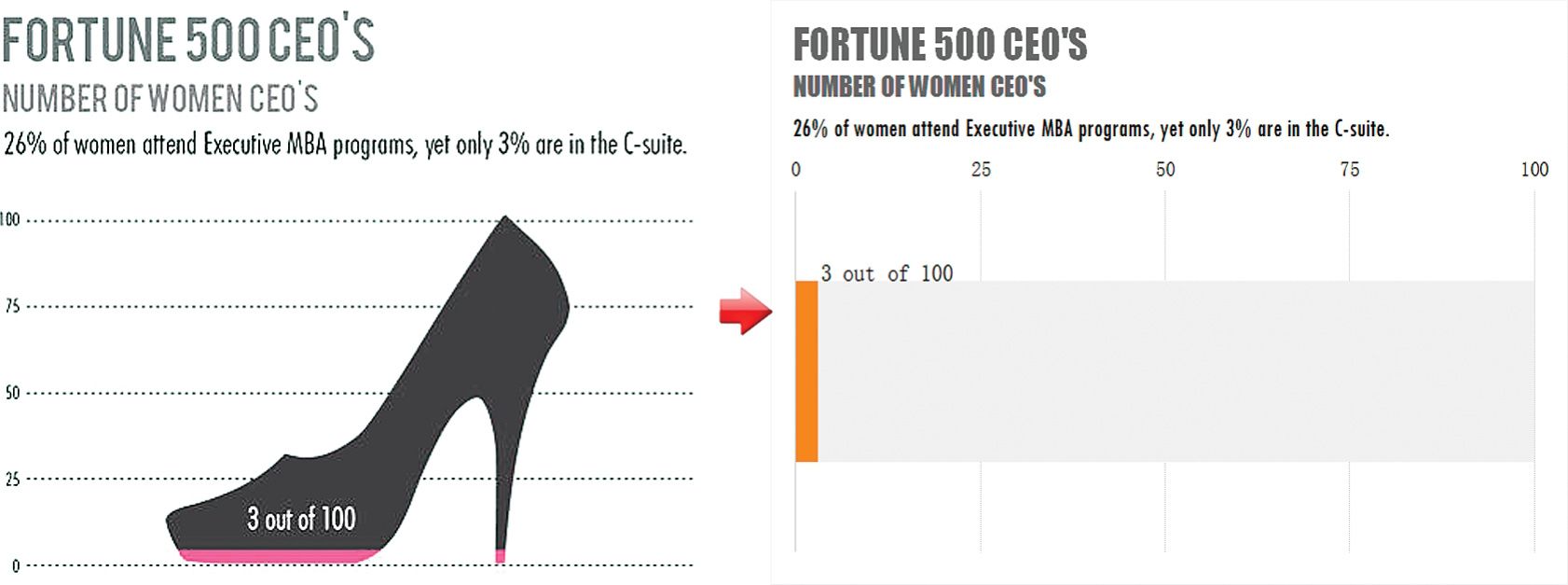
图12.4-1左侧所示的图表告诉我们:《财富》世界500强中每100个CEO,只有3个是女性。问题是这只鞋子虽然极大的吸引了读者的关注,但同时也使诉求表达被弱化了,如果不是“3 out of 100”,估计很多人会不知所云。当将图表变换为右侧图表时,我想这将不会使人对诉求产生疑惑。

图12.4-1 有趣的鞋子[资料来源自互联网]
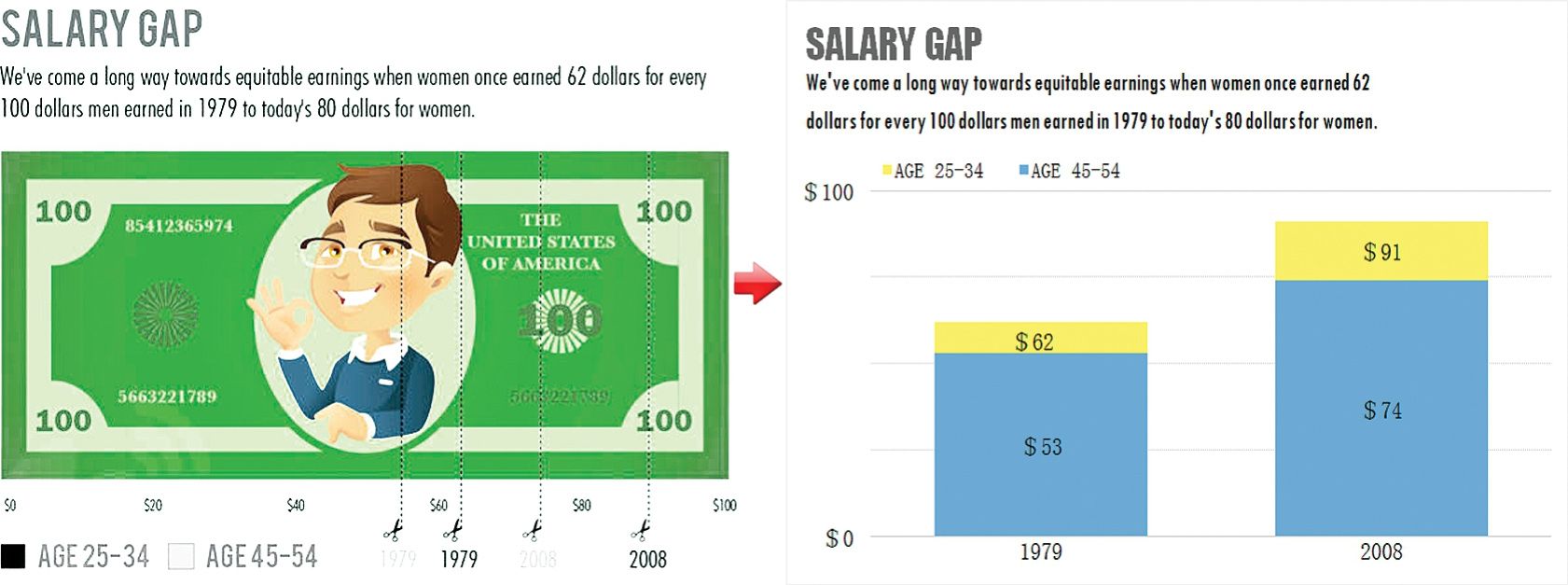
图12.4-2左侧所示的图表使用了一张百元大钞,来说明女性收入相较男性仍不公平,我们还需要努力去改善这种差别。相比右侧的图表,钞票非常吸引人的眼球,可是诉求的表达却并不尽如人意。

图12.4-2 被剪的百元大钞[资料来源自互联网]
图12.4-1和图12.4-2左侧所示图表其实都是趣味性极大化的应用案例,笔者只是告诉读者,不要迷恋此类图表的制作,此类图表并不适宜使用在相对严肃的办公职场环境。
图示与图表的边界
一般而言图示用来解构思维活动,比如维恩图或自选图形的流程图,图示一般和数据关联不大,且多以抽象方式来实现;而图表则以解读数据为主,用来分析和说明数据,并表达相应的结论诉求为主,相对而言较为具象,因为图形的表达可以被有效度量。但两者的区分在当前已经越来越有些模糊,往往是你中有我,我中有你。
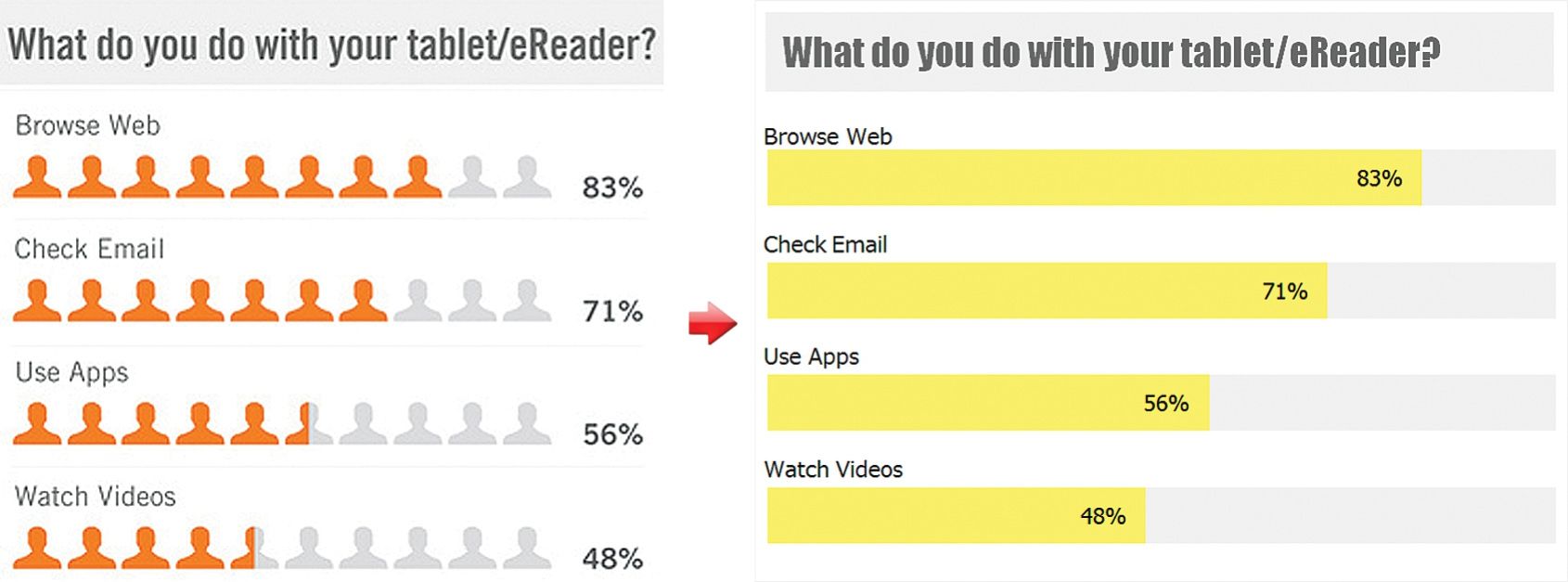
图12.4-3左侧所示的图表告诉我们人们使用平板电脑或电子阅读器在干什么。图表并不复杂,可以轻易阅读,由于使用了 图示,这个图表看上去更像图示,而非图表。在该案例中,
图示,这个图表看上去更像图示,而非图表。在该案例中, 代表10%,所以在表达1~9%之间的数字时,效果差强人意。使用右侧的图表,则更加直接地表达了数据,同时减少了人对1~9%之间数字的判读。
代表10%,所以在表达1~9%之间的数字时,效果差强人意。使用右侧的图表,则更加直接地表达了数据,同时减少了人对1~9%之间数字的判读。

图12.4-3 有趣的人形图示[资料来源自互联网]
在Excel中,要实现图12.4-3左侧所示的图表也非常简单,只要将图形粘贴进条形系列之中即可,笔者并不建议读者去进行这样的实践,其看上去视觉效果良好,但数据解读效果却并不尽如人意。
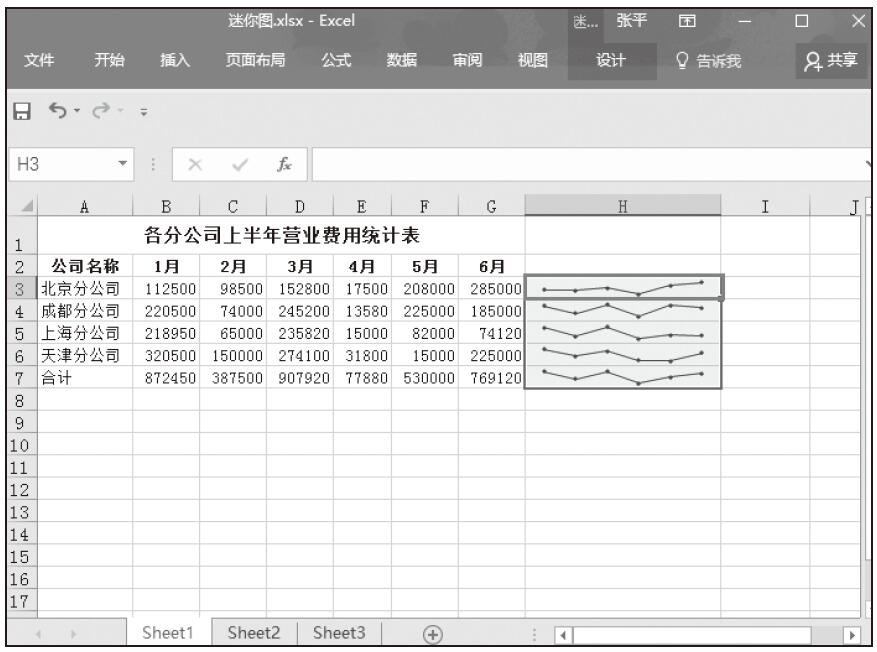
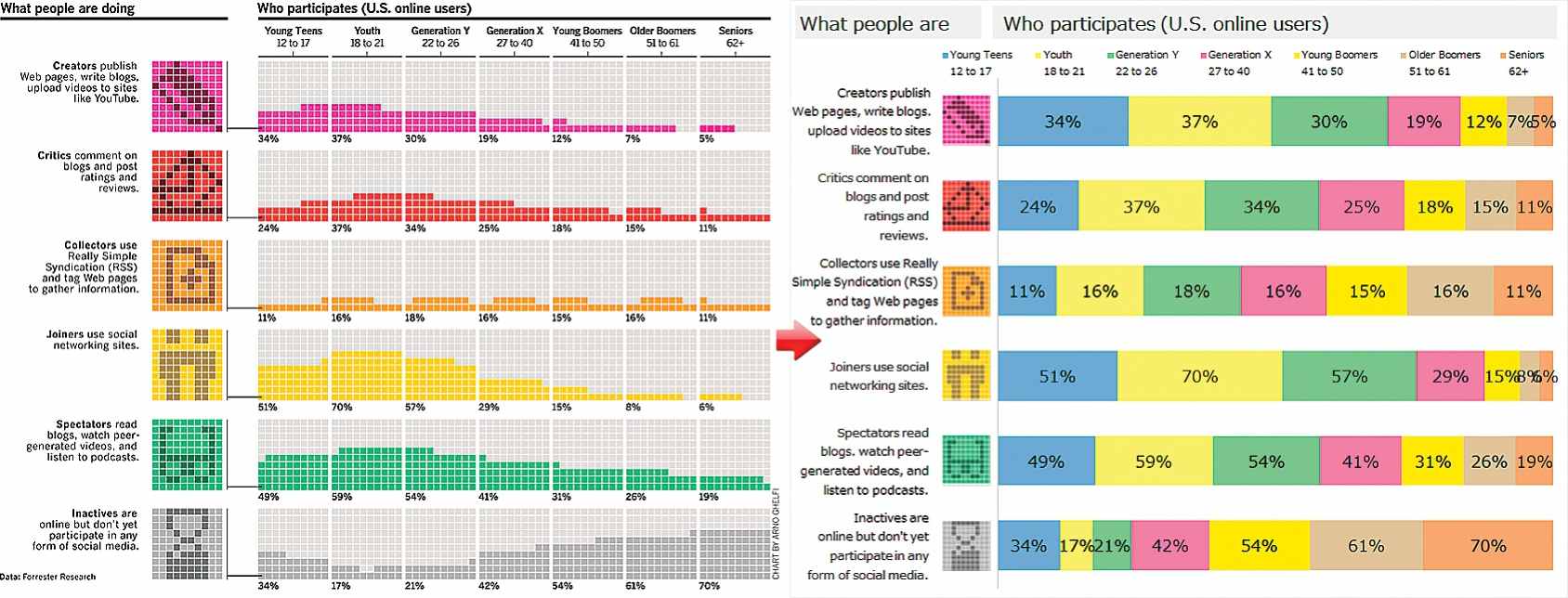
图12.4-4左侧所示图表解释了美国在线的用户,根据年龄的不同,使用美国在线服务的不同。和图12.4-3左侧所示的图表类似,该图使用小方格将0~100%设置为10×10的小格子来表示百分数。由于格子数的限制,此图只能使用百分比整数方式表达,不适合小数点,而且所示图示干扰了面积相仿数值间的视觉比较。使用右侧图表则可以使读者更快聚焦到读者感兴趣的数值结果上,该图由于涉及横比和纵比两种比较方式,亦可使用Excel 2007/2010条件格式和/或迷你图。

图12.4-4 有趣的小格子[资料来源自互联网]
笔者并不建议在图表中为了视觉观感,而将图表以图示的方式来制作。除非使用图示可以更好地表达诉求,否则请切勿刻意使用。存在即是合理,此类应用有其特定使用目的,但身处职场的你我,切勿以身犯险,毕竟传统教育所灌输给我们的编码知识与此完全不同,使用此类图表基本不会得到认同,相反十有八九会得到不务正业的评判结果。

小技巧
由于微软雅黑字体当字号小于8号时显示效果不佳,故在小字号状态下,笔者推荐使用如下字体[本章的范例使用的就是这些字体]:
- Meiryo UI、Segoe UI、MS UI Gothic字体:适合英文及数字显示,中文字库不全;
- MingLiU和PMingLiU字体:仅适合中文显示,包括简体和繁体,显示英文及数字效果不佳;
- Zfull-GB和Zfull-BIG5字体分别对应简体和繁体,适合中英文显示。
上述字体在100%显示模式下,可支持到6.5号字的显示。中文的宋体也可,但效果不佳。本书不附带这些字体,如果读者的电脑并没有请通过互联网下载使用。
此外 字体适合使用在打印环境下的英文标题,效果较好,注意:不适合使用粗体。
字体适合使用在打印环境下的英文标题,效果较好,注意:不适合使用粗体。